PART 2: Data Visualization Techniques
복습
이전 챕터에서 다룬 기술들을 간단히 복기해보자.
plt.rcParams["figure.dpi"] = 100
data1, data2, data3, data4 = np.random.randn(4, 100)
fig, ax = plt.subplots(figsize = (6, 3)) # 단위가 inch
ax.scatter(data1, data2, s = 100, fc = "aqua", marker="^", label = "first datas")
ax.scatter(data3, data4, s = 100, fc = "red", marker="*", label = "second datas")
ax.set_title("산점도", fontsize = 20, color="red", loc = "left", font="Gulim")
ax.set_xlabel("x 값", fontsize = 15, color= "green", loc = "left", labelpad = 10, font="Gulim")
ax.set_ylabel("y values", fontsize = 15, loc = "bottom", color= "g", labelpad = 10)
ax.legend()
plt.show()

Plot 글자 추가
fig, ax = plt.subplots()
ax.text(
0.4,
0.4,
"안녕하세요",
ha="right", # horizontal align
va="top", # vertical align
rotation=45,
color="red",
font = "Gulim",
fontsize = 15,
style = "italic",
bbox = dict(
boxstyle="larrow", fc = "yellow", ec = "red", lw=2, alpha = 0.4
)
)
ax.text(
0.4,
0.2,
"반갑습니다.",
ha="right", # horizontal align
va="top", # vertical align
color="red",
font = "Gulim",
fontsize = 15,
style = "oblique"
)
plt.show()

fig, ax = plt.subplots(figsize = (6, 3))
x = np.arange(0.0, 5.0, 0.01)
y = np.cos(2*np.pi*x)
ax.plot(x, y, lw = 3)
ax.text(
1.1,
1.5,
"반갑습니다.",
ha="right", # horizontal align
va="top", # vertical align
color="red",
font = "Gulim",
fontsize = 15,
)
ax.annotate("최대값", xy=(3, 1), xytext=(4, 1.5), arrowprops=dict(fc="red", ec="blue"), font="Gulim")
ax.annotate("최소값", xy=(2.5, -1.0), xytext=(1, -1.5), arrowprops=dict(fc="red", ec="blue"), font="Gulim")
ax.set_ylim(-2.0, 2.0)
plt.show()

X, Y Tick 수정
fig, axs = plt.subplots(2, 1)
axs[0].plot(xdata, data)
axs[0].set_title("Automatic ticks")
axs[1].plot(xdata, data)
axs[1].set_xticks(np.arange(0, 100, 30), ["zero", "thrity", "sixty", "ninety"])
axs[1].set_yticks([-1.5, 0, 1.5])
axs[1].set_title("Manual ticks")
plt.show()

직선 그리기
fig, ax = plt.subplots(figsize = (8, 8))
ax.axhline(0.4, ls="--", color="b", lw= 3)
ax.axvline(0.6, ls=":", color="r", lw= 3)
plt.show()

Legend
x = np.arange(5)
fig, ax = plt.subplots()
ax.plot(x, x, label = "Linear plot")
ax.plot(x, x ** 2, label = "Quadratic plot")
ax.plot(x, x ** 3, label = "Cubic plot")
plt.style.use("fast")
plt.legend(loc = "lower left", title="Various plots", title_fontsize = 15,
edgecolor = "#ED412B",
facecolor ="#C6EDD0",
shadow="True"
)
plt.show()

fig, ax = plt.subplots()
line1, = ax.plot([1, 2, 3], label = "Line up", linestyle="--")
line2, = ax.plot([3, 2, 1], label = "Line down", linewidth = 4)
plt.legend()
plt.show()

도형
import matplotlib.pyplot as plt
import matplotlib.patches as patches
from matplotlib.path import Path
plt.rcParams["figure.dpi"] = 150
path = Path(verts, codes)
patch = patches.PathPatch(path, facecolor="orange", edgecolor="black")
patch_rect = patches.Rectangle( (0.5, 0.5), 1, 0.6, facecolor = "white", edgecolor="black", hatch="*")
patch_polygon = patches.Polygon(polyPath, hatch = ".")
patch_circle = patches.Circle( (0.3, -0.5), radius = 0.5, hatch = "o")
fig, ax = plt.subplots()
ax.add_patch(patch)
ax.add_patch(patch_rect)
ax.add_patch(patch_polygon)
ax.add_patch(patch_circle)
ax.set_xlim(-2, 2)
ax.set_ylim(-2, 2)
plt.show()

Bar
people = ["A", "B", "C", "D"]
x_pos = np.arange(len(people))
performance = 3 + 10 * np.random.rand(len(people))
error = np.random.rand(len(people))
fig, ax = plt.subplots()
ax.bar(x_pos, performance, yerr = error)
ax.set_xlabel("Category")
ax.set_ylabel("Category Value")
ax.set_title("Catergory Performance")
ax.set_xticks(x_pos)
ax.set_xticklabels(people)
plt.show()

people = ["A", "B", "C", "D"]
y_pos = np.arange(len(people))
performance = 3 + 10 * np.random.rand(len(people))
error = np.random.rand(len(people))
fig, ax = plt.subplots()
ax.barh(y_pos, performance, xerr = error)
ax.set_xlabel("Category")
ax.set_ylabel("Category Value")
ax.set_title("Catergory Performance")
ax.set_yticks(x_pos)
ax.set_yticklabels(people)
plt.show()

data = {
"Seoul": 10000,
"Busan": 15000,
"Incheon": 8000,
"Gwangju": 20000
}
comp_names = list(data.keys())
comp_value = list(data.values())
fig, ax = plt.subplots()
ax.barh(comp_names, comp_value, edgecolor = "black")
ax.set(xlim=[0, 25000], xlabel="Total Value", ylabel="City", title="City and Value")
labels = ax.get_xticklabels()
plt.setp(labels, rotation = 45)
def currency(x, pos):
if x >= 100000:
s = "${:1.1f}M".format(x / 100000)
else:
s = "${:1.0f}K".format(x / 1000)
return s
ax.xaxis.set_major_formatter(currency)
ax.axvline(np.mean(comp_value), ls = "--", color= "red")
for annotation in [1, 3]:
ax.text(23000, annotation, "평균 이상", fontsize = 16, font="Gulim")
plt.show()

x = np.arange(1, 5)
y1 = np.arange(1, 5)
y2 = np.ones(y1.shape) * 4
fig = plt.figure()
axs = fig.subplot_mosaic([ ["bar1", "bar2", "bar3"], ["bar4", "bar2", "bar6"]])
axs["bar1"].bar(x, y1, edgecolor = "black", facecolor = "blue", hatch = "/", label = "blue")
axs["bar1"].bar(x, y2, edgecolor = "black", facecolor = "orange", hatch = ".", label = "orange", bottom = y1)
axs["bar1"].legend()
axs["bar4"].bar(x, y1, edgecolor="black", hatch = ["--", "+", "O", "\\"])
axs["bar4"].bar(x, y2, edgecolor="black", hatch = ["*", "o", "x", "."], bottom = y1)
axs["bar2"].bar(x, x * 2, hatch = ".")
plt.show()

plt.style.available
['Solarize_Light2',
'_classic_test_patch',
'_mpl-gallery',
'_mpl-gallery-nogrid',
'bmh',
'classic',
'dark_background',
'fast',
'fivethirtyeight',
'ggplot',
'grayscale',
'seaborn',
'seaborn-bright',
'seaborn-colorblind',
'seaborn-dark',
'seaborn-dark-palette',
'seaborn-darkgrid',
'seaborn-deep',
'seaborn-muted',
'seaborn-notebook',
'seaborn-paper',
'seaborn-pastel',
'seaborn-poster',
'seaborn-talk',
'seaborn-ticks',
'seaborn-white',
'seaborn-whitegrid',
'tableau-colorblind10']
data1 = 4 + np.random.normal(0, 1.5, 200)
data2 = np.random.randn(1000, 3)
plt.style.use("fivethirtyeight")
fig, ( (ax1, ax2), (ax3, ax4) ) = plt.subplots(2, 2)
colors = ["blue", "green", "red"]
ax1.hist(data1, bins= 5, edgecolor="black", facecolor="pink")
ax2.hist(data1, histtype="step", linewidth = 3, density = True)
ax3.hist(data2, color=colors)
ax4.hist(data2, color=colors, stacked = True, edgecolor="black")
plt.show()

data = pd.read_csv("020 five-us-states.csv")
data

states = data.iloc[:, 0]
pop2010 = data.iloc[:, 1]
pop2020 = data.iloc[:, 2]
fig, ax = plt.subplots()
x = np.arange(len(states))
width = 0.35
bar1 = ax.bar(x - width/2, pop2010, width, label="2010")
bar2 = ax.bar(x + width/2, pop2020, width, label="2020")
ax.set_xticks(x)
ax.set_xticklabels(states)
plt.show()

원형
labels = "Russia", "Canada", "United States", "China", "India"
sizes = [17, 10, 10, 9, 3]
fig, ax = plt.subplots()
ax.pie(
sizes,
autopct= "%1.1f%%",
textprops = dict(color="white"),
shadow = True,
counterclock = False,
startangle = 90,
explode = [0, 0, 0.2, 0, 0]
)
ax.legend(labels, loc = "center right", title="Land Sizes", bbox_to_anchor=(1., 0., 0.5, 1))
plt.show()

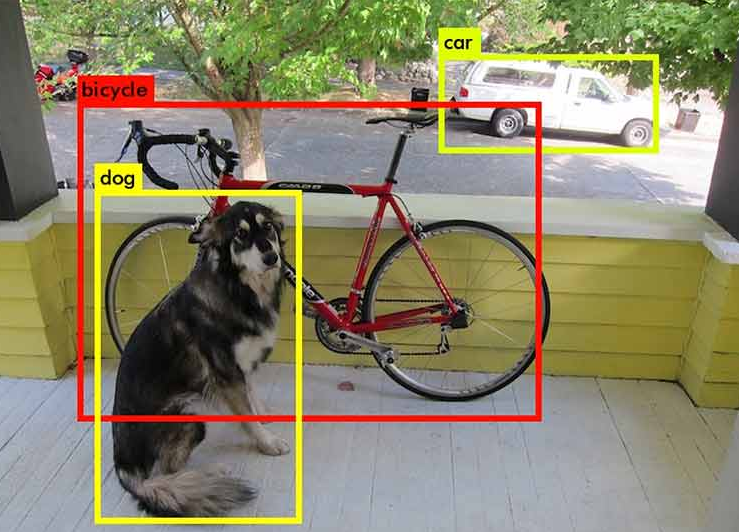
이미지
import matplotlib.image as mpimg
img = mpimg.imread("<강아지 이미지>.png")
fig, ax = plt.subplots()
ax.imshow(img)
rect = patches.Rectangle( (650, 120), 300, 300, linewidth=1, edgecolor="red", alpha=0.5)
ax.add_patch(rect)
plt.show()

plt.figure()
plt.imshow(img[:,:,1], cmap="nipy_spectral")
plt.colorbar()

3D 공간
fig = plt.figure()
ax = fig.add_subplot(projection = "3d")
x = np.random.randn(20)
y = np.random.randn(20)
z = np.random.randn(20)
ax.scatter(x, y, z, marker = "*", color= "red")
ax.set_xlabel("X")
ax.set_ylabel("Y")
ax.set_zlabel("Z")
plt.show()

다음 데이터 시각화 실습 바로가기.







댓글남기기